รูปภาพนับว่าเป็นสิ่งสำคัญอย่างมากในการสร้างเว็บเพจ
ทำให้ผู้อ่านเข้าใจเรื่องราวที่นำเสนอมากยิ่งขึ้น และช่วยให้เว็บเพจมีสีสันสวยงาม
สิ่งที่จะต้องคำนึงถึง คือ ภาพควรจะต้องมีขนาดเล็ก
เพื่อนำไปเรียกใช้บนเว็บเพจได้อย่างรวดเร็ว เช่น GIF, JPEG และ
PNG เพราะแต่ละแบบมีลักษณะการบีบอัดข้อมูลและสามารถเลือกใช้ตามความเหมาะสม
การนำภาพกราฟิกมาใช้ในเว็บเพจนิยมใช้ภาพ 3 ฟอร์แมต
(นามสกุล) คือ .gif , .jpg และ .png ซึ่งมีรายละเอียดของภาพแต่ละชนิด
ดังนี้
1. ภาพ GIF (Graphic Interchange Format) เป็นรูปแบบไฟล์ภาพที่พัฒนาขึ้นโดย CompuSever สำหรับบีบอัดข้อมูลภาพลายเส้น
กำหนดสีได้สูงสุด 256 สี
มีคุณลักษณะโปร่งแสงและสร้างภาพเคลื่อนไหวได้ สามารถแสดงผลบนเบราว์เซอร์ได้ทุกชนิด
มักเป็นรูปที่มีสีพื้นเป็นส่วนใหญ่ ไม่ค่อยมีการไล่สี
แต่ถ้ามีการขยายภาพทำให้ภาพแตกได้ เช่น โลโก้ รูปการ์ตูนต่างๆ
2. ภาพ JPEG (Joint Photographic Experts Group) เป็นรูปแบบไฟล์ที่บีบอัดข้อมูลให้เล็กลง
หลังการบีบอัดยังคงแสดงสีได้สูงถึง 16.7 ล้านสี
แต่ถ้าบีบอัดมากๆ คุณภาพจะเสียไป ไฟล์ที่บีบอัดทำให้ขนาดเล็กกว่าภาพ .gif ก็ได้ สามารถดาวน์โหลดได้เร็วแต่เมื่อนำมาแสดงผลก็อาจจะช้าบ้าง
เพราะต้องขยายไฟล์ขณะแสดงผลสามารถแสดงผลบนเบราว์เซอร์ได้ทุกชนิดเช่นกัน
ส่วนใหญ่มักจะเป็นภาพถ่าย หรือภาพที่มีรายละเอียดสีมากๆ
3. ภาพ PNG (Portable Network Graphic) พัฒนาขึ้นมาใช้งานบนเบราว์เซอร์
แต่ขณะนี้ยังไม่ได้ความนิยมมากนักเมื่อเทียบกับไฟล์ .gif และ
.jpg ขยายได้โดยภาพไม่แตก
การกำหนดคุณสมบัติของรูปภาพ สามารถปรับรายละเอียดได้ที่ Properties
Inspector
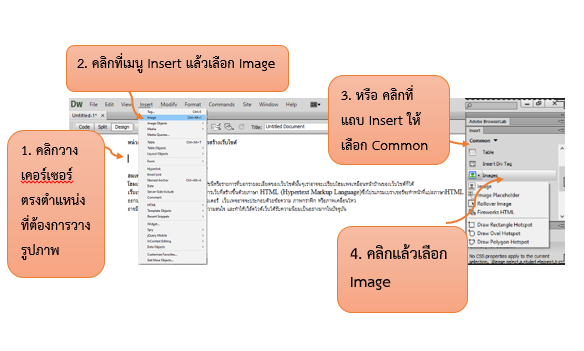
1. คลิกเลือกรูปภาพที่ต้องการ
2. ใส่ชื่อของรูปภาพ
3. แหล่งที่เก็บรูปภาพ
4. คำอธิบายรูปภาพ
5. ความสูง (H) ของรูปภาพ
6. ความกว้าง (W) ของรูปภาพ
7. ไฮเปอร์ลิงค์ของรูปภาพ
8. เปิด/แก้ไขรูปภาพด้วยโปรแกรมอื่น
9. ปรับลดความละเอียดของรูปภาพ
10. อัพเดตรูปภาพ (กรณีไม่แสดงภาพตามต้นฉบับ เฉพาะไฟล์ .PSD)
11. ตัดรูปภาพ
12. ปรับขนาดของรูปภาพ
13. ปรับค่าสี/แสงของรูปภาพ
14. ปรับความคมชัดของรูปภาพ
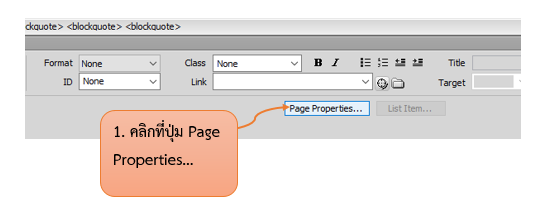
การตกแต่งภาพพื้นหลังหรือการแสดงภาพเป็นพื้นหลัง














ไม่มีความคิดเห็น:
แสดงความคิดเห็น